How to Display Link List or Previous Posts in a Scrolling Menu Widget
Posted in display link lists in scroll bar widget, display previous posts in scrolling menu, how to make a scroll bar widget, how to make a scrolling bar widgget, how to make scrolling menu, scrolling menu for blogs
No comments
June 18, 2008 By Admin
How to Display Link List or Previous Posts in a Scrolling Menu Widget
This is one problem that every blogger faces. As the number of publishments increases, it is hard to show the link list for previous post in the main page. Some times it looks awkward. On the curse of my blogging journey Me also faced this problem.
Normally the previous posts links will be appearing as Archives. But what will happen if you publish more. Archives will become a problem. It will seriously affect the whole style and structure of the Blog. For me the style of my blog is very important..
In this situation I deleted the archive widget and placed a link list. Result was the same. I couldn’t able to control it due to increasing number of submissions. This also affected my add Placemats. This made me think about “How I can relieve from this issue?”
I got the answer. If I can display these previous posts links in Scrolling Menu Widget, I can overcome this problem. With the Help of this scrolling menu we can put as many links.
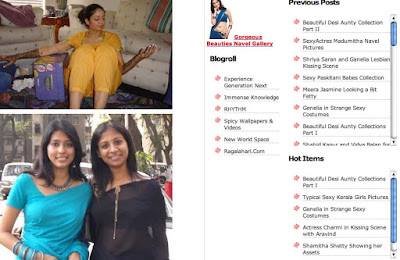
Just Have Look How a Scrolling Menu is going to help you.See the Previous Posts and Hot Items Section. On the whole it is displaying only a few links. But on scrolling down visitors can see all the posts details. You can manage the height and width of the scrolling bar menu according to the Blog’s requirement.

Lets Make a Scrolling Bar menu for your Blog
First of all sign in your blog and got to Customize. Now you have to click on Add a Page Element.

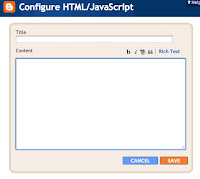
This will give you a blank box like below to put the HTML code to create Scrolling menu.

Now Copy the below mentioned HTML code fully and Paste it into the blank box. Now Click on Save.
<div class="widget-content"><ul style="height:300px;width:215px; overflow:auto; ">
<li><a href="http://www.blogaddress.com">Your Text</a></li>
<li><a href="http://www.blogaddress.com">Your Text</a></li>
</ul></div>
Now Look your Blog. Scrolling Menu Widget is ready for You. (Just look to the code. I have put width and length to suite my Blog. You can change it and use accordingly. Also Change the http://www.blogaddress.com and Your Text.) Add as many Links you want and now no need to worry about place consumption.
The most useful factor of this Scrolling menu is that you can display the link list in the same Format of your Blog Template.
Happy Blogging
Related posts
Share this post












0 comments: